【GatsbyJS】ブログにGoogleAnalyticsを導入した
2020-05-05
Content
はじめに
おはようございます!こんにちは!こんばんは!
のふのふ(@rpf_nob)と申します!!都内のスタートアップでフロントエンドエンジニアとして働いています。
今回は GatsbyJS ブログに GoogleAnalytics を導入して、訪問者数などの情報を取得してみたいと思います。
せっかくブログやるなら訪問者数とか意識していきたいですよね。
基本的には公式ページの内容通りやればできます。
前提
このブログは GatsbyJS の gatsby-starter-blog のテンプレートから作成しています。
ソースコードはこちら(参考になったという方は ⭐️ をポチッと押していただけると嬉しいです〜 🙇♂️)
GoogleAnalytics のセットアップ
GoogleAnalytics のサイトへアクセス
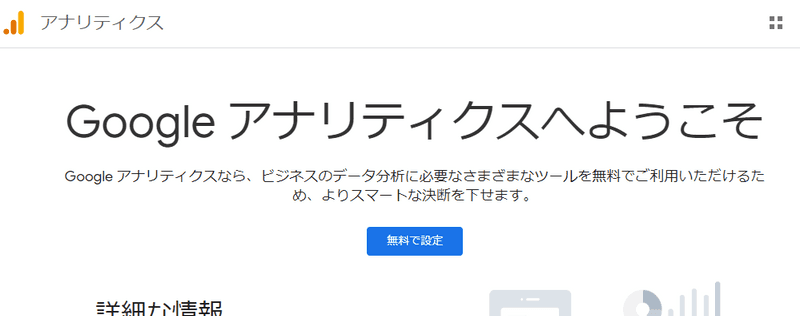
GooglaAnalytics のサイトへアクセスすると以下のような画面になるので、[無料で設定]ボタンをクリックします。
GoogleAnalytics のアカウント作成
Google アカウントにログインしている状態で、サイトにアクセスすると以下 5 ステップで設定していきます。
- アカウントの設定
- 測定の対象を指定する
- プロパティの設定
- 利用規約の同意
- GoogleAnalytics の情報をメールに配信するかの設定
アカウントの設定
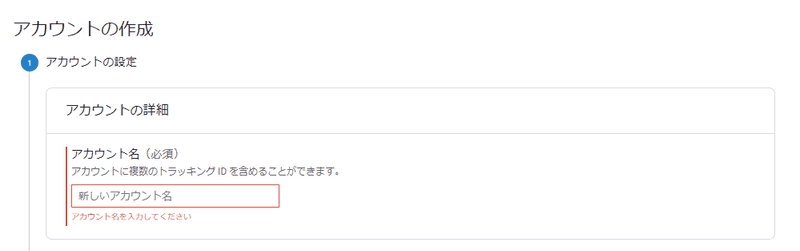
以下のような画面になるので、GoogleAnalytics のアカウント名を設定します。
一般的には、アカウント名は会社名をつけることが多いらしいけど、今回は個人ブログなので、ブログで使っている名前で設定しました。
測定の対象を指定する
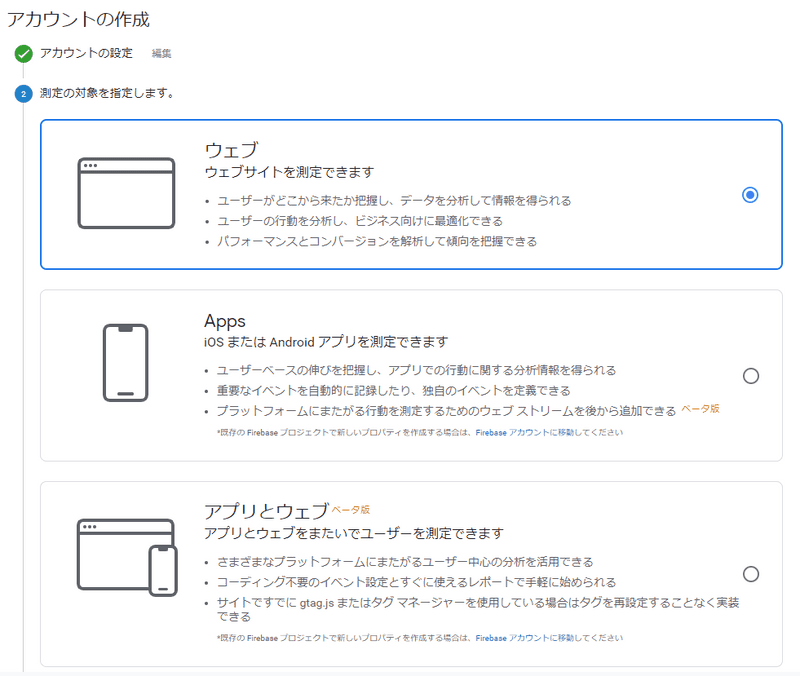
次に測定の対象を指定します。
今回はブログなのでウェブを選択しました。
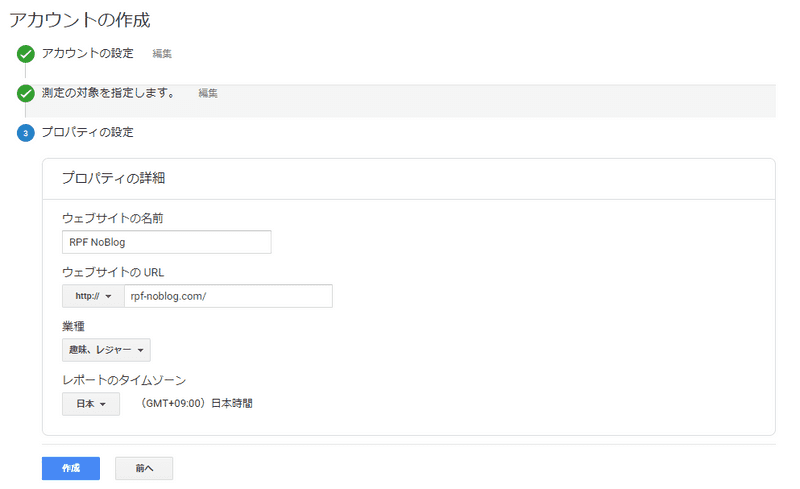
プロパティの設定
次にプロパティの設定をします。
ウェブサイト名・URL・種類・タイムゾーンを設定していきます。
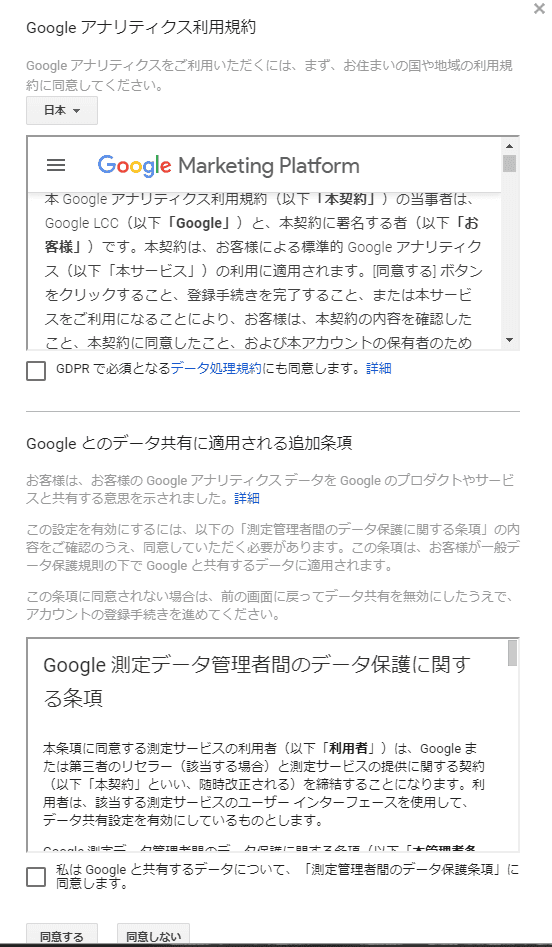
利用規約の同意
日本の利用規約に変更して、チェックして同意します。
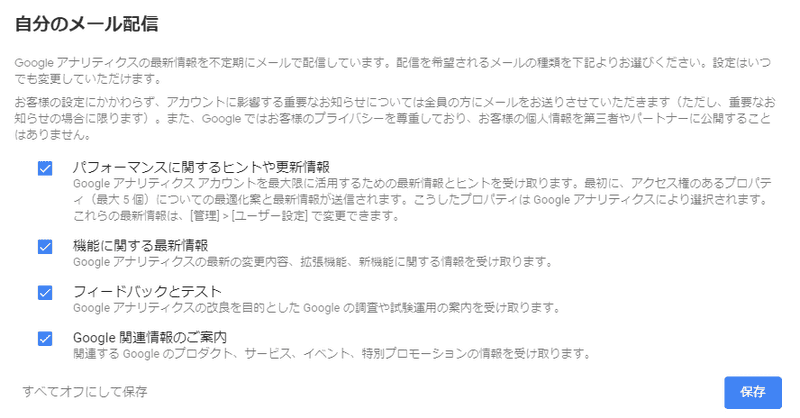
GoogleAnalytics の情報をメールに配信するかの設定
GoogleAnalytics の情報をメールに配信するかの設定ができます。
こちらは後からも変更できるので、一旦全てチェックしました。
Gatsby の設定
次にページビューを GoogleAnalytics アカウントに送信するように Gatsby 側の設定をしていきます。
プラグインのインストール
プラグインをインストールします。
[gatsby-plugin-google-analytics]が必要なのですが、自分はもともとインストールされていたのでインストール不要でした。
npm install --save gatsby-plugin-google-analyticsプラグインの適用
インストールしたら、[gatsby-config.js]にプラグインを追加します。
こちらももともとほぼ記載されていたので、トラッキング ID を変更するだけでした。
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
// replace "UA-XXXXXXXXX-X" with your own Tracking ID
trackingId: "UA-XXXXXXXXX-X",
},
},
],
};GoogleAnalytics を確認する
これで適用できているはずなので、確認してみましょう。
まだ、始めたばかりなのでアクティブユーザーが 0 人・・・頑張ります!!
まとめ
今回は GoogleAnalytics を導入しました。
今後訪問者が増えていくように、いろいろ試行錯誤したいと思います!!
他にも GatsbyJS のブログカスタマイズをいろいろやっているので、以下もあわせてご覧いただければと思います。
最後まで見ていただきありがとうございます!!