【感想】今週読んで印象に残った記事(20220411週)
2022-04-17
Content
はじめに
おはようございます!こんにちは!こんばんは!
のふのふ(@rpf_nob)と申します!!都内のスタートアップでフロントエンドエンジニアとして働いています。
2022/04/11 週の今週読んで印象に残った記事のまとめと所感です。
記事と所感
Slack での会話で絶対にしてはいけない 3 点
【依頼】hogehoge してください(期限:XX/XX AM○ 時まで)
個人的にこれで仕事を振られたら結構もやっとするけど、これ部下が上司にお願いする時のフォーマットだったみたい。。。
それでもガチガチすぎるチームもなんか微妙かなぁと思うところ。
Jest の Tips 集 10 選。サーバーサイドで Node.js の Jest を書いたことない人向け
describe.each や it.each を恥ずかしながら知らなかったので勉強になった。
ドキュメントちゃんと読もうと思いました。
「たかが JavaScript」のその先
こちらの発表は見れなかったのでアーカイブがあれば見たいです・・
Webpack 等のフロントエンドチューニングをひたすらやる Frontend Ops という役職を見つけた。自分の思考は Frontend Ops なんだと気づいた
個人的には最近 Figma を触ったことで UI デザインにもちょっと興味が出てきたので、今後どういう方向性に向けていくかは本当に悩む。
フロントエンドエンジニアとしてのスキルをもっと伸ばしていくか、バックエンドもある程度触れるようになっていくか。
まあ年齢が若ければキャリアが浅いうちは色々見てから絞るというのもありですが、それなりの年齢だけど web 開発方面への転向してからのキャリアが短いのでかなり悩んでいます。しばらくはフロントエンド中心にバックエンドも頑張るつもりですが。
パフォーマンスのために何ができるか。推測するな、計測せよ
まさに最近ここが一番重要だと感じているところ。
無駄なクエリがあったり、再レンダリングなどをしっかり計測して、パフォーマンスを改善していくところが、フロントエンドにおけるエンジニアリングなんだと思う。
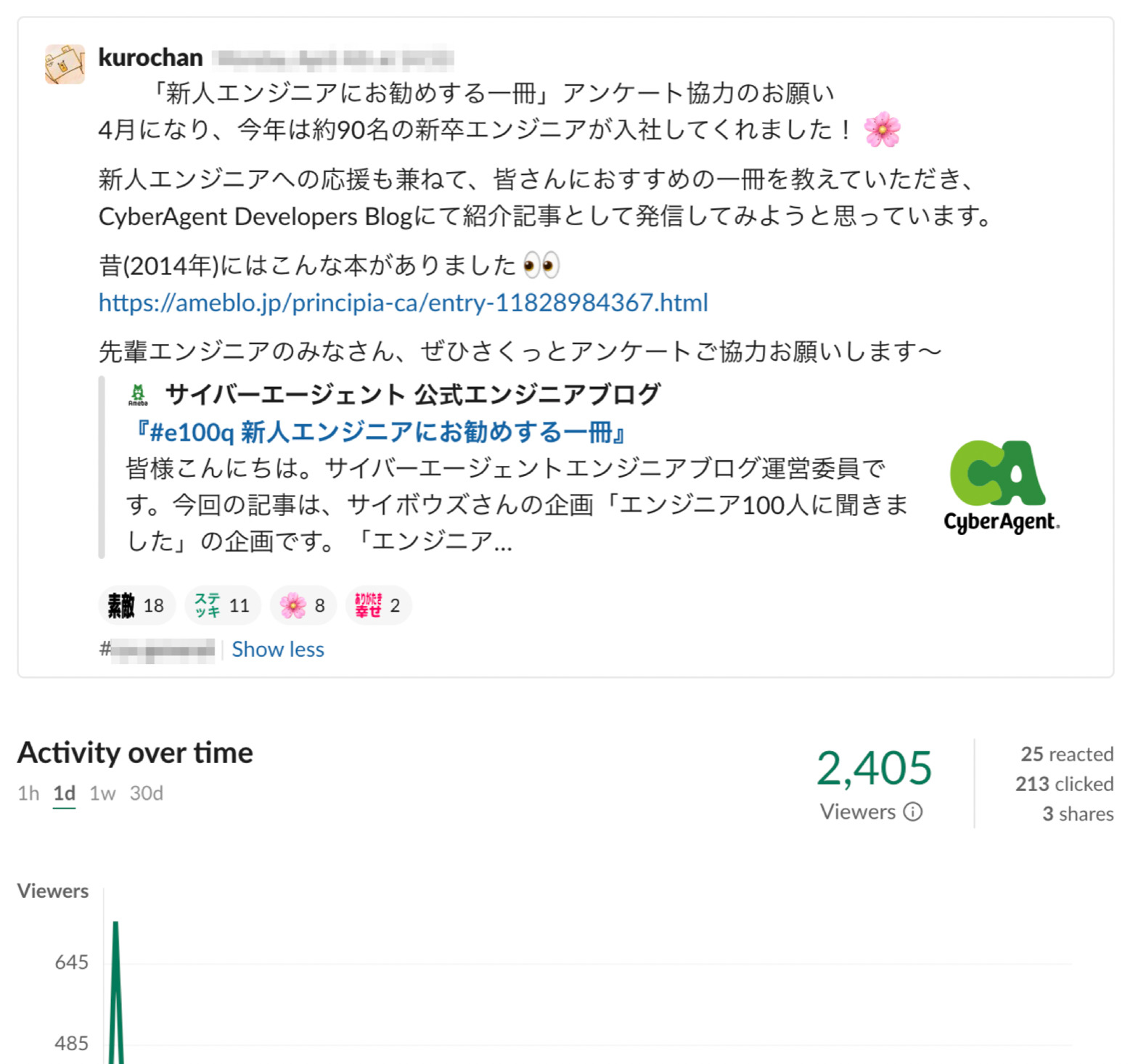
新人エンジニアにおすすめする一冊 2022
リーダブルコード
今更ですが最近読んだ。たしかに新人のうちに読んでおくべき本ですね。
ソフトウェアアーキテクチャの基礎 ――エンジニアリングに基づく体系的アプローチ
転ドラのプレゼントでもらったので次の次に読む予定
SOFT SKILLS ソフトウェア開発者の人生マニュアル 第 2 版
最近気になっていた本なのでそのうち読みたい。
他にも読んでないものもあるので、参考になる記事でした。
本当にあった怖い脆弱性の話
セキュリティ面は全く知見がないので、こういった事例はかなり勉強になる。
『ソフトウェアアーキテクチャの基礎』は我々の海図たりえるか
本書はどういった層に書かれているか、これはずばり 2010 年代を乗り越えてきた経験者に向けてです。
つまり、2020 年くらいから web 開発方面に転向した自分としては少しターゲットから外れるようですが、上の新入社員向けにもおすすめされているので、まあ問題ないだろうと思う。次の次に読む予定なので読むのが楽しみです。
良い文章を書く重要スキル、「パラグラフライティング」の解説
こういう系の記事よく読むけど一向に上手になってない気がするので、ブログでも意識して書いていきたい。
TypeScript の moduleSuffixes について考えて納得した
まとめ
2022/04/11 週の今週読んで印象に残った記事のまとめと所感でした。
気になる記事があったら読んでみてください〜😀
↓↓↓ 前回はこちら ↓↓↓
最後まで読んでいただきありがとうございます!! この記事が良かったと思ったら SHARE していただけると泣いて喜びます 🤣