【GatsbyJS】ブログに自分のSNSへのリンクをプロフィールに追加した
2020-05-15
Content
はじめに
おはようございます!こんにちは!こんばんは!
のふのふ(@rpf_nob)と申します!!都内のスタートアップでフロントエンドエンジニアとして働いています。
今回は GatsbyJS ブログに自分の SNS へのリンクをプロフィールに追加します。
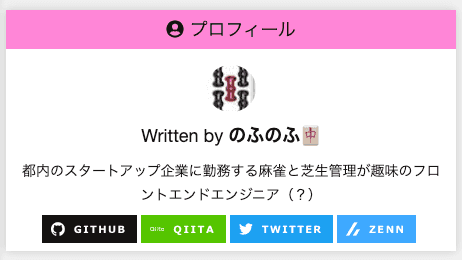
Twitter と GitHub と Qiita と Zenn へのリンクアイコンを作りたいと思います。
前提
このブログは GatsbyJS の gatsby-starter-blog のテンプレートから作成しています。
ソースコードはこちら(参考になったという方は ⭐️ をポチッと押していただけると嬉しいです〜 🙇♂️)
Bio コンポーネントを編集する
[src/components/bio/index.jsx]を編集していきます。
自己紹介文の後ろにshields.ioのバッジを設置します。
src/components/bio/index.jsx
const Bio = () => {
・・・
return (
<div className={styles.bio}>
・・・
<div className={styles.bio__icon_wrapper}>
<a className={styles.bio__icon} href="https://github.com/N-Iwata">
<img
className={styles.bio__icon_image}
alt="Github"
src="https://img.shields.io/badge/GitHub-%2312100E.svg?&style=for-the-badge&logo=Github&logoColor=white"
/>
</a>
<a className={styles.bio__icon} href="https://qiita.com/rpf-nob">
<img
className={styles.bio__icon_image}
alt="Qiita"
src="https://img.shields.io/badge/qiita-55C500.svg?&style=for-the-badge&logo=qiita&logoColor=white"
/>
</a>
<a className={styles.bio__icon} href="https://twitter.com/rpf_nob">
<img
className={styles.bio__icon_image}
alt="Twitter"
src="https://img.shields.io/badge/twitter-%231DA1F2.svg?&style=for-the-badge&logo=twitter&logoColor=white"
/>
</a>
<a className={styles.bio__icon} href="https://zenn.dev/rpf_nob">
<img
className={styles.bio__icon_image}
alt="Zenn"
src="https://img.shields.io/badge/Zenn-3EA8FF.svg?&style=for-the-badge&logo=Zenn&logoColor=white"
/>
</a>
</div>
</div>
);
};これで SNS リンクアイコンが設置できました!!
まとめ
今回は GatsbyJS ブログに自分の SNS へのリンクを追加しました。 shields.io を使うとおしゃれなバッジになるのでおすすめです 👍
他にも GatsbyJS のブログカスタマイズをいろいろやっているので、以下もあわせてご覧いただければと思います。
最後まで見ていただきありがとうございます!!