【GatsbyJS】ブログの記事にTwitterの投稿を埋め込んだ
2020-07-07
はじめに
おはようございます!こんにちは!こんばんは!
のふのふ(@rpf_nob)と申します!!都内のスタートアップでフロントエンドエンジニアとして働いています。
今回は GatsbyJS ブログの記事に Twitter の投稿を埋め込めるようにしたので解説します。
Twitter でつぶやいたことをそのままブログの記事にしたり、他の人がつぶやいたことを参考にしたりすることもあると思うので便利ですよね!!
基本的には公式ページの内容通りやればできます。
- 前提
- プラグインのインストルール
- プラグインの設定
- 確認
- まとめ
前提
このブログは GatsbyJS の gatsby-starter-blog のテンプレートから作成しています。
ソースコードはこちら(参考になったという方は ⭐️ をポチッと押していただけると嬉しいです〜 🙇♂️)
プラグインのインストール
以下コマンドでgatsby-plugin-twitterをインストールします。
$npm install --save gatsby-plugin-twitterプラグインの設定
gatsby-config.jsの plugins にインストールしたgatsby-plugin-twitterを追記します。
{
plugins: [
・・・
`gatsby-plugin-twitter`
・・・
]
}Twitter から埋め込み用のソースを取得
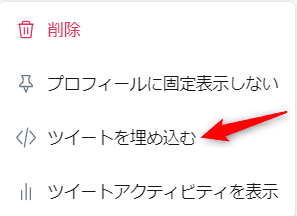
Twitter で表示するツイートを見つけ、右上隅にあるキャレット(v)をクリックします。

そしてツイートを埋め込むを選択します。

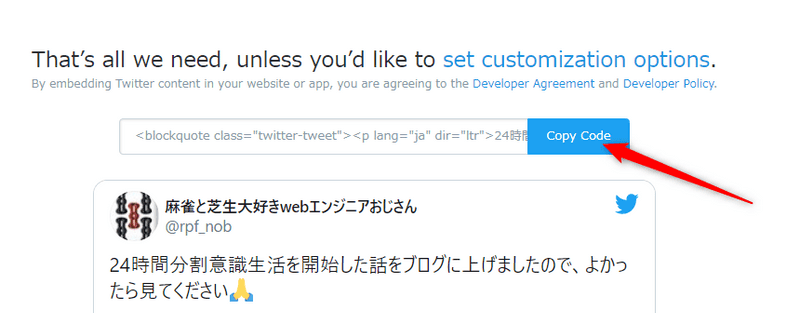
すると、以下サイトに遷移するので、Copy Codeを押して、ソースをコピーします。

マークダウンに埋め込み用のソースを貼り付ける
記事のマークダウンファイルの好きな位置に先ほどコピーしたソースを貼り付けます。
注意点としては埋め込みコードをコピーするときは、blockquote セクションのみを貼り付け、script セクションは削除してください。
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">
24時間分割意識生活を開始した話をブログに上げましたので、よかったら見てください🙏<br /><br />
YouTubeの動画を見るだけでもおススメです😀<br /><br />
【決意表明】24時間分割意識生活を開始した<br />
<a href="https://t.co/76MI5olUFa">https://t.co/76MI5olUFa</a>
</p>
— 麻雀と芝生大好きおじさん (@rpf_nob)
<a href="https://twitter.com/rpf_nob/status/1270856164289343488?ref_src=twsrc%5Etfw"
>June 10, 2020</a
>
</blockquote><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>確認
こんな感じで表示されれば成功です!!
簡単ですね!!
24時間分割意識生活を開始した話をブログに上げましたので、よかったら見てください🙏
— 麻雀と芝生大好きおじさん (@rpf_nob) June 10, 2020
YouTubeの動画を見るだけでもおススメです😀
【決意表明】24時間分割意識生活を開始した
https://t.co/76MI5olUFa
まとめ
今回は GatsbyJS ブログの記事に Twitter の投稿を埋め込めるようしました!!
Twitter でつぶやいたことをそのままブログの記事にしたり、他の人がつぶやいたことを参考にしたりすることもあると思うので便利ですよね!!
他にも GatsbyJS のブログカスタマイズをいろいろやっているので、以下もあわせてご覧いただければと思います。
最後まで見ていただきありがとうございます!! この記事が良かったと思ったら SHARE していただけると泣いて喜びます 🤣


