【GatsbyJS】ブログの記事にiframelyで良い感じに外部リンクを埋め込んだ
2020-07-082021-11-30
Content
はじめに
おはようございます!こんにちは!こんばんは!
のふのふ(@rpf_nob)と申します!!都内のスタートアップでフロントエンドエンジニアとして働いています。
今回は GatsbyJS ブログの記事にiframeryで良い感じに外部リンクを埋め込めるようにしたので解説します。
外部リンクが良い感じになるだけで良い感じのブログになりますね!!
- 前提
- iframely とは
- iframely のサイトから埋め込みコードを取得する
- iframely コンポーネントを作成する
- iframely コンポーネントを blog-post.js に設置する
- 記事に埋め込みコードを貼り付ける
- 確認
- まとめ
現在 iframely は Amazon や Udemy などのリンクにおいて使用してますが、基本的には別のものを使用しています。
前提
このブログは GatsbyJS の gatsby-starter-blog のテンプレートから作成しています。
ソースコードはこちら(参考になったという方は ⭐️ をポチッと押していただけると嬉しいです〜 🙇♂️)
iframely とは
埋め込みコードをまとめて生成してくれるサービスです。
前回までの記事で YouTube や Twitter は独自の埋め込みコードがあるのでそちらの利用方法を解説しましたが、その他の多くのサイトでは埋め込み用のコードが用意されていないので、独自で設定する必要があります。
そこで Iframely を使うことで、外部リンクの埋め込みができるようになります。
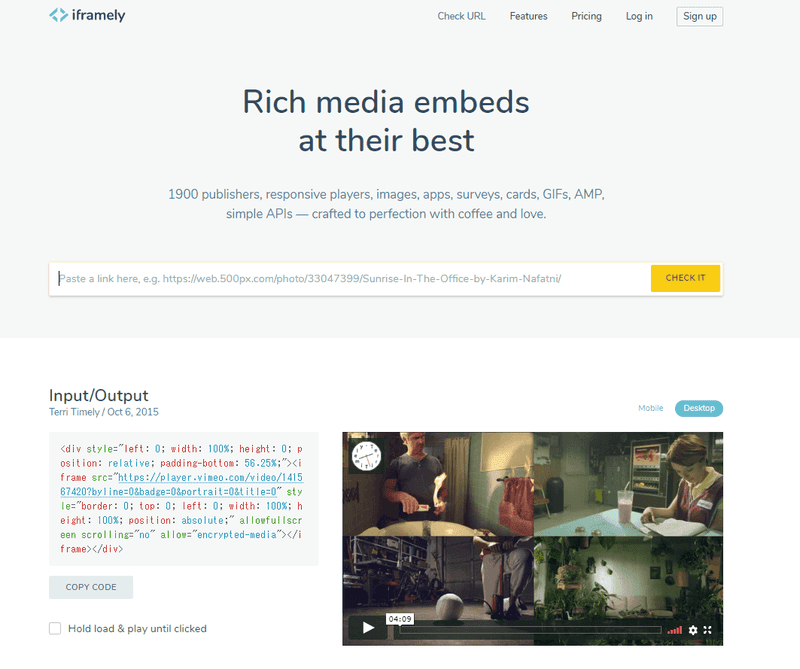
iframely のサイトから埋め込みコードを取得する
iframelyのサイトにアクセスして、埋め込みたいサイトの URL を入力してCHECK ITボタンを押してください。

すると埋め込み用のコードが表示されるのでCOPY CODEボタンでコピーしてください。
大きいサイズと小さいサイズを選べる場合があるので、チェックボックスで選択してください。
iframely コンポーネントを作成する
iframely コンポーネントを作成します。
import React, { useEffect } from "react";
import Helmet from "react-helmet";
function Iframely() {
useEffect(() => {
if (window.iframely) {
window.iframely.load();
}
}, []);
return (
<Helmet>
<script async src="https://cdn.iframe.ly/embed.js" />
</Helmet>
);
}
export default Iframely;iframely コンポーネントを src/templates/blogpost/index.jsx に設置する
iframely コンポーネントを src/templates/blogpost/index.jsx に設置します。
const BlogPostTemplate = ({ data, pageContext, location }) => {
・・・・
return (
<div>
<Iframely />
・・・・
</div>記事に埋め込みコードを貼り付ける
記事のマークダウンファイルの好きな位置に取得したコードを貼り付けます。
↓ のようにscriptタグが最後についている場合は、削除してください。
<script async src="//cdn.iframe.ly/embed.js" charset="utf-8"></script>確認
取得したコードを貼り付けると、以下のように表示されれば完成です!!
まとめ
今回は GatsbyJS ブログの記事にiframeryで良い感じに外部リンクを埋め込めるようにしたので解説しました。
外部リンクが良い感じになるだけで良い感じのブログになりますね!!
小さいサイズにする場合に、画像が中央によってしまうので、ヘッダーの画像とかも修正したほうが良さそうですね・・・
そのうちやろう!!
他にも GatsbyJS のブログカスタマイズをいろいろやっているので、以下もあわせてご覧いただければと思います。
最後まで見ていただきありがとうございます!! この記事が良かったと思ったら SHARE していただけると泣いて喜びます 🤣


