【感想】今週読んで印象に残った記事(20220124週)
2022-01-30
Content
- はじめに
-
- パフォーマンスを意識したコーディングのガイドライン
- SVG ファビコンのカラーをダークモード時に CSS で変更できるの知ってた?
- コウメ太夫氏のネタの面白さを分析してみた【自然言語処理】
- 2022 年におけるフロントエンド開発のベースライン
- オープンソース cURL の作者、某大企業から「24 時間以内にこの質問に答えるように」との無礼なメールを受け取る
- Go と Docker ハンズオン
- UI が嘘をつく? UX デザインにおける「楽観的な更新」と SPA での作り方
- 16 Places to Find Illustrations for Your Projects
- エンジニアのための Figma 知識
- まとめ
はじめに
おはようございます!こんにちは!こんばんは!
のふのふ(@rpf_nob)と申します!!都内のスタートアップでフロントエンドエンジニアとして働いています。
3 週ほどお休みしていましたが再開します。2022/01/24 週の今週読んで印象に残った記事のまとめと所感です。
記事と所感
パフォーマンスを意識したコーディングのガイドライン
鉄則 1. ループの中で重い処理をしてはいけない
鉄則 2. メモリを意識してプログラムを書く
鉄則 3. データは必要なときに必要な分だけ取得する
初めて業務でバックエンド(Node・Express)を書いた時に、ループの中で MySQL にアクセスしていたことがあって、めちゃくちゃ遅かったので修正した記憶がありました 😅
この辺りの知識は本などで勉強するだけではなく、実際に体験してみると本当に身に付くものだと思います。まあ、とりあえず本読んで知識のインデックスだけ作って置くのも重要ですが。
SVG ファビコンのカラーをダークモード時に CSS で変更できるの知ってた?
これは普段 GitHub のリンクをブックマックバーにアイコンだけ置いているのですが、OS の設定でダークとライトを切り替えると黒と白の部分が反転してちゃんと見えるようになっていたので、ちょっと調べたらこの記事が出てきたのでなるほどなぁと思いました。
意外とダークモードを考慮していないサイトも多いので黒ベースのファビコン使う場合は要注意かなと思います。
コウメ太夫氏のネタの面白さを分析してみた【自然言語処理】
こういうくだらないネタを真剣にデータ分析する記事をたまに見かけるけど、こういう記事結構好き 😀
記事のツイートしたらエンジニアっぽくない方からリツイートをたくさんいただいたのでネタとして面白かったんだと思います。
2022 年におけるフロントエンド開発のベースライン
- CSS でできることを CSS ですること
- ツールを慎重に選ぶこと
- モダンブラウザーのためにビルドをすること
- a11y を最初から意識すること
a11y の重要性はわかっていてもなかなか考慮できていないので意識できるようにもっと勉強しないとなと思います。
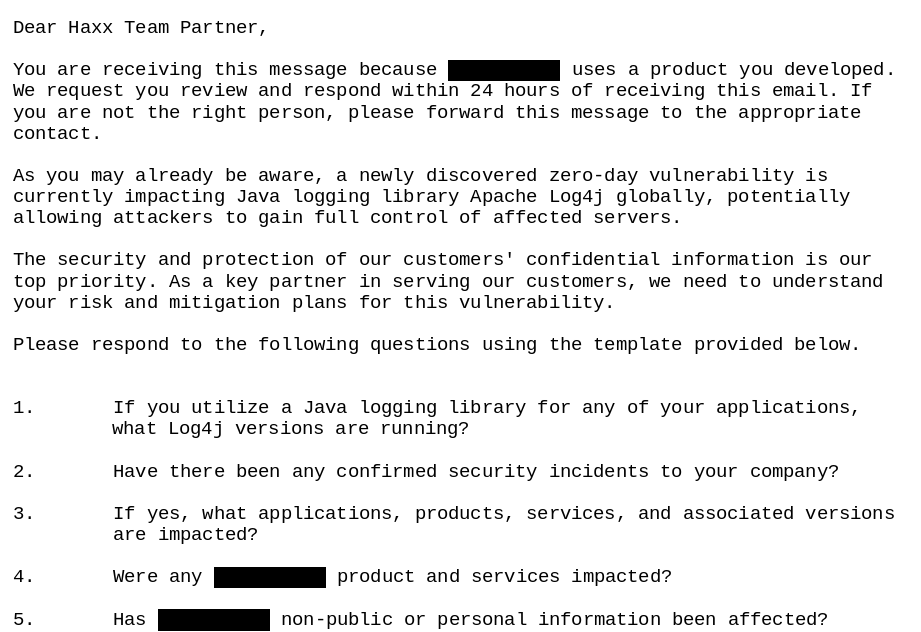
オープンソース cURL の作者、某大企業から「24 時間以内にこの質問に答えるように」との無礼なメールを受け取る
OSS に関してはライセンス周り含めて知っておかないとエンジニアにとってもいけないですね。今後は寄付の話も含めて何かしらの展開が有ればいいなと思います。
それにしても世界でもエンジニアとそれ以外でいろいろ認識がずれているところがあるなと思います。
Go と Docker ハンズオン
Docker などの簡単な歴史を簡潔にわかりやすく書かれてますし、Go で簡単 API を Docker で構築するところまでをハンズオン形式で書かれているので自分にとってはものすごくありがたい記事でした。
UI が嘘をつく? UX デザインにおける「楽観的な更新」と SPA での作り方
楽観的な更新という言葉は聞いたことなかったので勉強になった。 ただ、名前は知らなかったけどいい感じに使っている時がよくあるので、適しているケースかどうか注意して使いたいですね。
16 Places to Find Illustrations for Your Projects
個人開発やる時に使いたいサイトですね。
エンジニアのための Figma 知識
今年は Figma も業務でしっかり使えるようにするという目標もあるので基礎からしっかり勉強しつつ、この辺りの記事の内容もしっかり理解しておきたい。
まとめ
2022/1/24 週の今週読んで印象に残った記事のまとめと所感でした。
気になる記事があったら読んでみてください〜😀
↓↓↓ 前回はこちら ↓↓↓
最後まで読んでいただきありがとうございます!! この記事が良かったと思ったら SHARE していただけると泣いて喜びます 🤣